ASP.NET 5でとりあえず画面を表示させる
久しぶりにASP.NETでWebアプリケーションを作ろうと思ったらさっぱり訳が分からなかったので、仕組みを理解するために必要最小限のファイルで 画面を表示するまでを調べながら作ってみました。
プロジェクトの作成
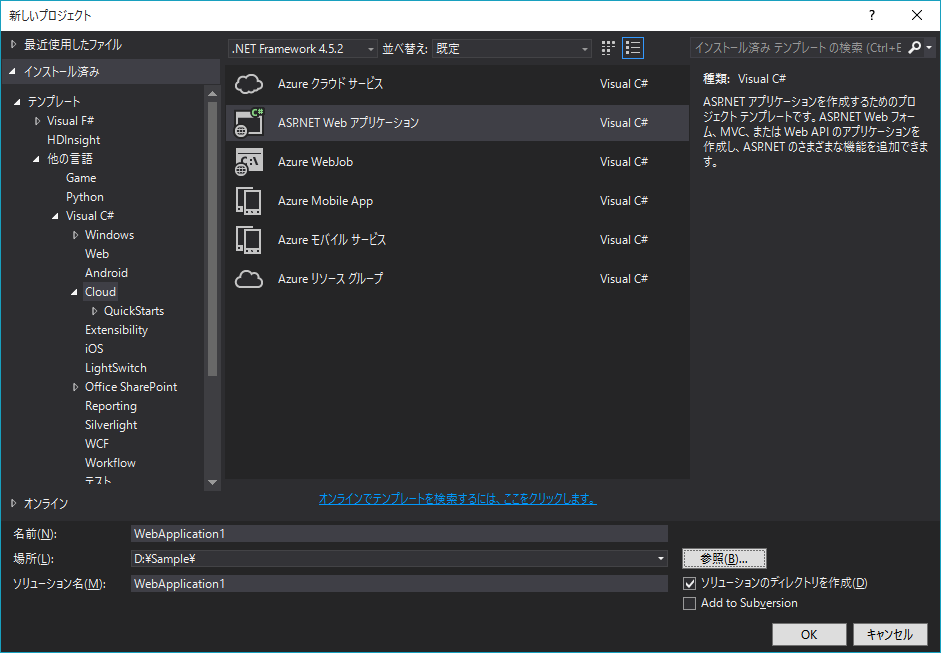
「ASP.NET Web アプリケーション」を選択。

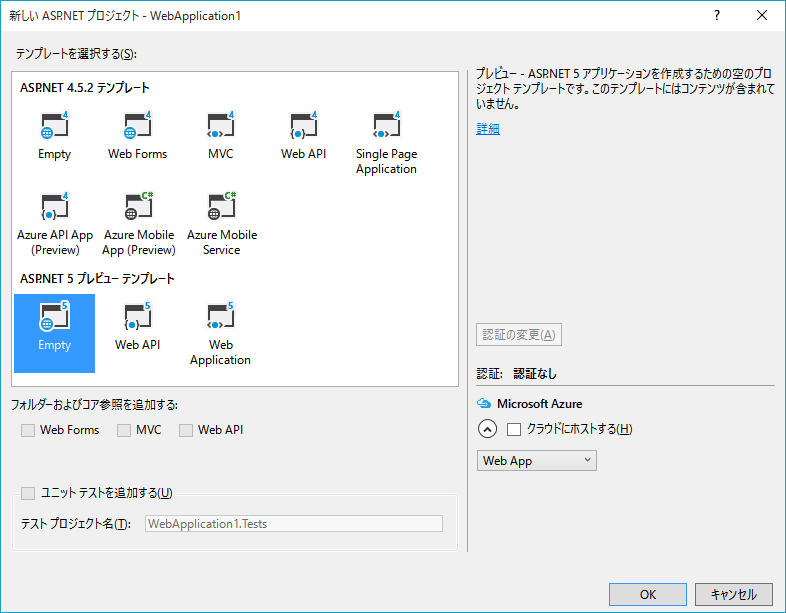
「Empty」を選択。

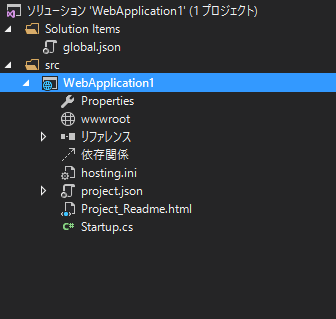
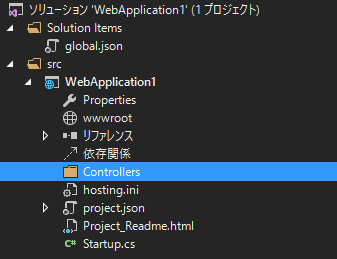
すると、このような構成のプロジェクトが出来ます。

Controller、Viewの作成
以下のサイトを参考にControllerとViewを作っていきます。
プロジェクトの直下にControllersフォルダを作ります。

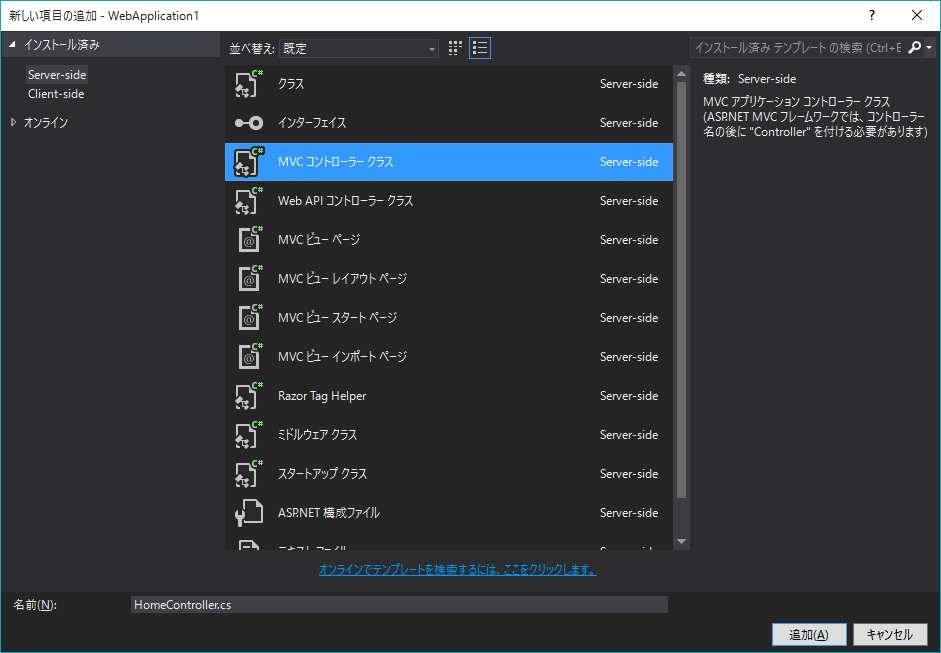
Controllersフォルダで[右クリック]->[追加]->[新しいクラス]->[MVC コントローラー クラス]を選んで追加ボタンを押します。

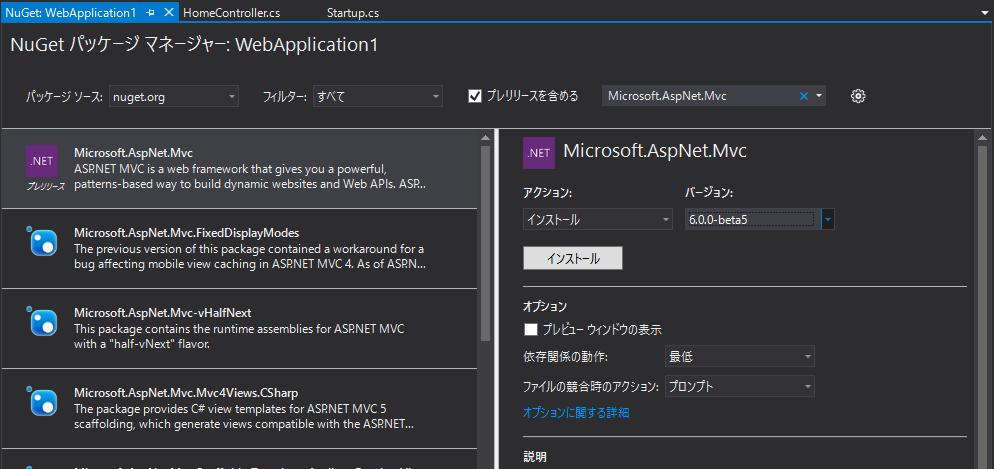
ControlerやIActionResultがエラーになるため、リファレンスで[右クリック]->[NuGetパッケージの管理]で、「Microsoft.AspNet.Mvc」のバージョン6.00-beta5をインストールします。
※バージョンを6.0.0-beta7などにすると原因は調べてませんが、実行時にConfigurationBuilder.Buildのメソッドが見つからないというエラーになるので注意です。

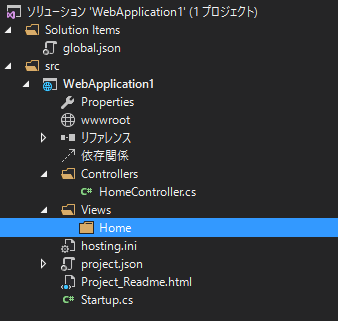
プロジェクトの直下にViews/Homeフォルダを作ります。

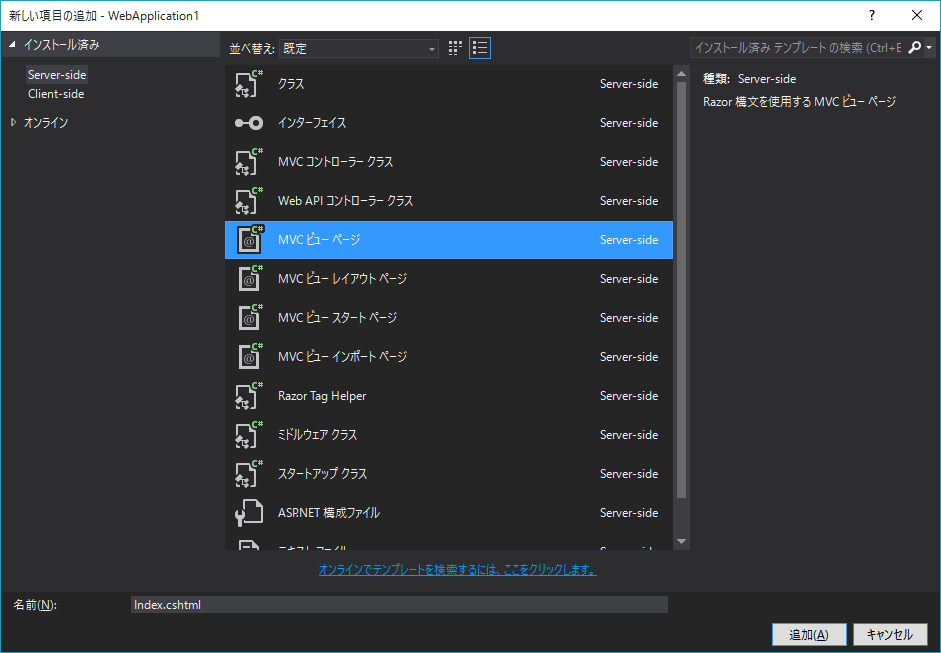
Homeフォルダで[右クリック]->[追加]->[新しいクラス]->[MVC ビューページ]を選んで追加ボタンを押します。

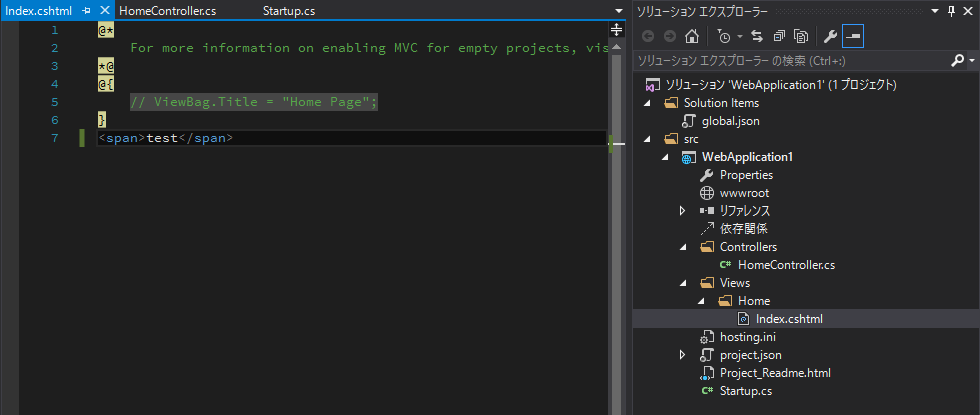
追加したビューが表示されていることを確認できるように追加したビューに、適当に文字を入力します。

Startupの編集
ConfigureServicesメソッドに以下のコードを追加します。
services.AddMvc();
Configureメソッドのapp.Runのコードをコメントアウトし、以下のコードを追加します。
app.UseMvc(routes => {
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
実行
実行すると、先程入力した「test」のみが表示される画面が表示されました!