w2ui.loadにrecordsのJSONを返すURLを指定してはいけない
w2ui['グリッドのname'].load('JSONを返すURL');
上記のコードでサーバからデータを取得してグリッドに表示するが、データは以下の構造が正しい。
{ "status" : "success", "total" : 1, "records" : [{ "recid" : 1, "hoge" : "ほげ" }] }
グリッドに直接指定していたrecords部分をloadでサーバから取ってくるものだと勘違いしていたため、以下のデータを返していて何も表示されなくて悩んでいた。
[{ "recid" : 1, "hoge" : "ほげ" }]
同じように勘違いする人がやはり居るらしく、w2uiの本家サイトに同じ質問がされていて回答が載っていて私も勘違いに気づいた。
w2ui gridチートシート
Renderの種類と表示
| データ | render | 結果(デフォルトen-us) | 結果(ja-jp) |
|---|---|---|---|
| テスト | text | テスト | テスト |
| 1234.5 | int | 1,235 | 1,235 |
| 1234.5 | float:0 | 1,235 | 1,235 |
| 1234.5 | float:1 | 1,234.5 | 1,234.5 |
| 1234.5 | float:2 | 1,234.50 | 1,234.50 |
| 1234.5 | number:0 | 1,235 | 1,235 |
| 1234.5 | number:1 | 1,234.5 | 1,234.5 |
| 1234.5 | number:2 | 1,234.50 | 1,234.50 |
| 1234.5 | money | $1,234.50 | \1,235 |
| 1234.5 | currency | $1,234.50 | \1,235 |
| 1234.5 | percent | 1,234.5% | 1,234.5% |
| 2000/01/01 | age | 15.7 years | 15.7 years |
| 2013/01/03 | date | Jan 3, 2013 | 2013年1月月03日 |
| 2013/01/03 | date:yyyy/mm | 2013/01 | 2013/01 |
| 1:52 pm | time | 13:52 | 13:52 |
| 13:52 | time | 13:52 | 13:52 |
| 13:52 | time:h12 | 1:52 pm | 1:52 pm |
| 13:52 | time:h24 | 13:52 | 13:52 |
1.4.3のバグ
- 6448行目のformatTimeの引数に'h24:min'となっているが'h24:mi'が正しいので注意。
- ロケールja-jpのdateは月が2つ続くので注意。
日本語表示
// 日本語のjsonファイルを適用 w2utils.locale('/lib/w2ui/locale/ja-jp.json');
セルの水平位置
{ field: 'hoge', caption: 'hoge', size: '40px', // styleで変更が出来る style: 'text-align:center' }
FMEAを調べてみた。
プログラマからSEへ仕事の内容が変わり新しく学ぶ事の中で、FMEAが分からなかったので余暇を使って調べてみました。 ブログやホームページで色んな解説を読んでみましたが様々な解釈があり、書かれている事を鵜呑みにするのは危なさそうでした。 JIS C 5750-4-3:2011(日本工業規格)にFMEAについての定義があったので、まずはこれを読んでみることにしました。
JIS C 5750-4-3:2011の定義
FMEAはFailure Mode and Effects Analysisの略で、JIS C 5750-4-3には以下の様に定義されています。
FMEAは、システムの性能(直接の組み立て品及び全体のシステム又はあるプロセスの性能)に関する潜在的故障モード並びに それらの原因及び影響を明確にすることを目的とした、システムの解析のための系統的な手順である。
また以下の用語が定義されています。
アイテム
ディペンダビリティの対象となる、部品、構成品、デバイス、装置、機能ユニット、機器、サブシステム、システムなどの総称又はいずれか。
故障
アイテムが要求機能達成能力を失うこと。
フォールト
アイテムが要求機能を達成できない状態。
この規格では、"フォールト"を歴史的な理由で"故障"という言葉に言い換える。
故障の影響
運用、機能、又はアイテムの状態による故障モードの結果。
故障モード
アイテムにおける故障の様子。
注記 JIS Z 8115のF2の定義を次に示す。
故障状態の形式による分類。例えば、断線、短絡、折損、摩耗、特性の劣化など。
故障の様子、故障の状態と微妙な言い回しの違いや、故障とフォールトの定義が分かれているのに、フォールトを故障と言い換えると されていたりで、故障が状態を表しているのか事柄を表しているのか混乱してきます。
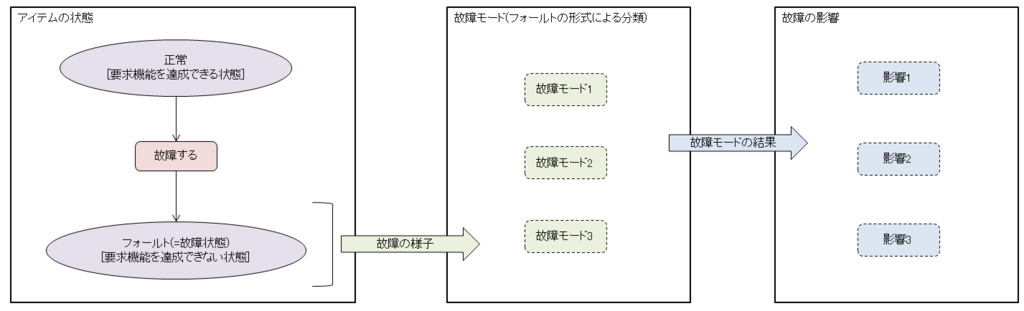
少し整理
書いている事を図にしてみました。

だいぶマシになってきましたが、まだ意味が分からないので、ファイルにログを出力するメソッドを例に当てはめてみます。

故障モードの定義にある、故障状態の形式による分類というのがあまり意味がよくわかりませんが、wikiにある定義を読むと意味が通ります。
製品システムを構成する項目(item)の構造的な(根源的な)破壊をいう。一方、故障とは機能障害である。何もなくただ機能しないということはありえなく、その製品が機能しない原因となる不具合が必ずある。この故障(機能障害)を引き起こした不具合、これが故障モードである。
なんとなく用語の関係が見えてきたので、これをベースに残りの記述を読んでいきます。
ログイン画面だけレイアウトテンプレートを使いたくない
レイアウトテンプレートのお陰で、メニューなどの共通部分を1箇所に纏めれて良いのですが、ViewStart.cshtmlはすべての画面に対して 効いているので、メニューなどが必要ないログイン画面にも適用されて困ってしまいます。
View直下のログイン画面のフォルダに_Layout.cshtmlを作る事でログイン専用のレイアウトテンプレートを作るのも1つの手だとは思いますが、 わざわざ1つの画面をテンプレートとコンテンツの2つに分けるのも微妙だなと思いました。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
</div>
</body>
</html>
とりあえず、ログイン画面ではLayout = nullとしてレイアウトが適用されないようにしてみて、期待する動きにはなったので これで良いか分かりませんが、これで進めてみようと思います。
Bowerを使ってBootstrapをインストールする
モック画面ではBootstrapを使ってデザインしていたので、ASP.NETに落とす時も同じ様にBootstrapを使おうと思ったのですが、 .NETのライブラリはNuGetを使って管理するのでバージョンアップも簡単なのですが、JavaScriptのライブラリは公式サイトからダウンロードして配置すると バージョンアップする場合に面倒くさいなと思ったので調べてみました。
以下のブログにまさにやりたいことが載っていたので、これを参考にしてインストールをしてみます。
Brower.jsを追加する。
ソリューションで[右クリック]→[追加]→[新しい項目]→[Bower 構成ファイル]でbower.jsを追加します。

bower.jsでBootstrapを指定する
dependenciesに"bootstrap" : "3.3.5"を追加して保存します。 Visual Studioでは、ライブラリの名前やそのバージョンにインテリセンスが効くので簡単です。
{ "name": "ASP.NET", "private": true, "dependencies": { "bootstrap": "3.3.5" } }
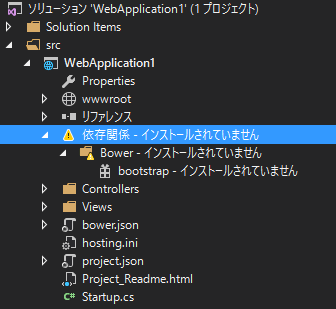
保存すると「インストールされていません」と表示されます。

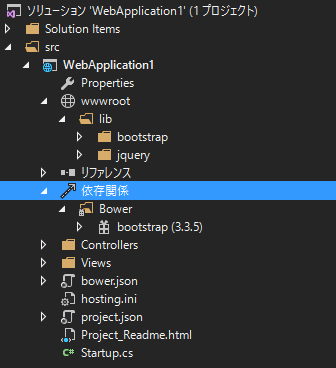
bower.jsをCtl+Sなどで再度保存を行うとwwwroot/libにbootstrapのファイルが 自動で配置され、「インストールされていません」という文言も表示されなくなります。

レイアウトを共有する
メニューなど同じような部分を纏めれるように、レイアウトテンプレートを試してみました。
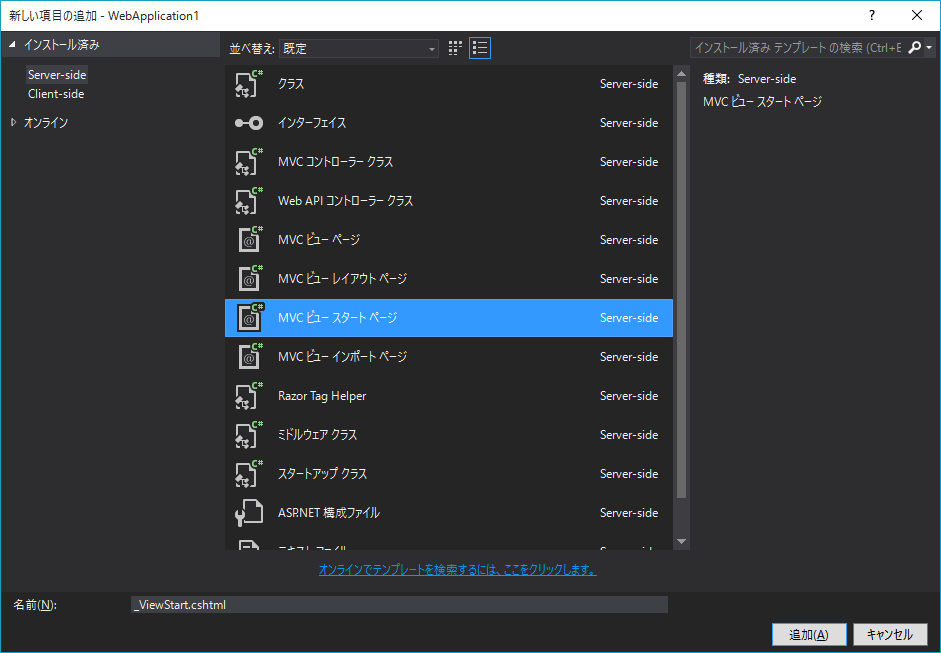
ViewStartを作る。
Viewsフォルダで[右クリック]→[追加]→[新しい項目]→[MVC ビュー スタートページ]を選択して追加します。

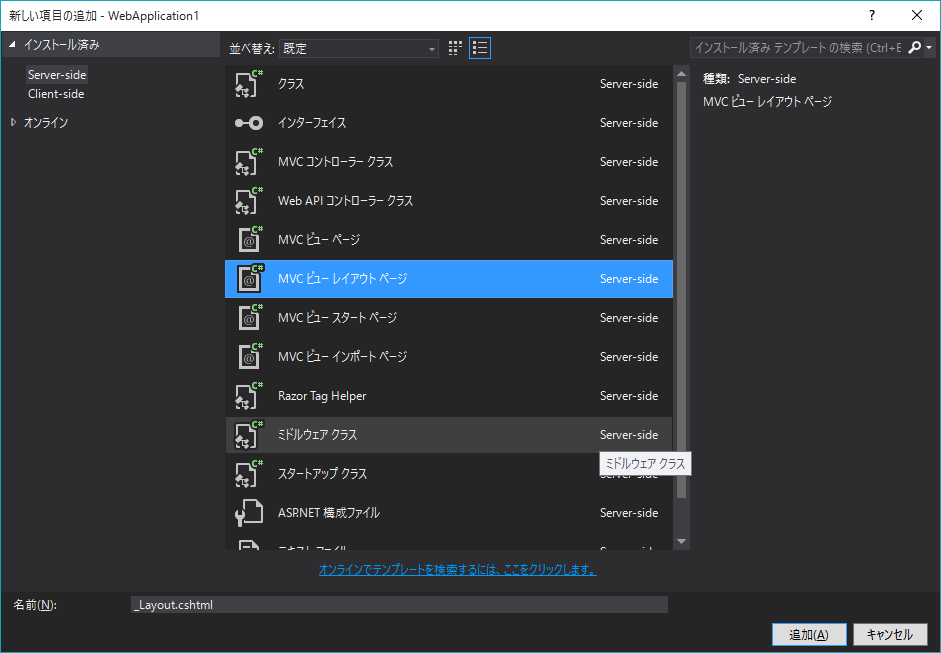
レイアウトを作る。
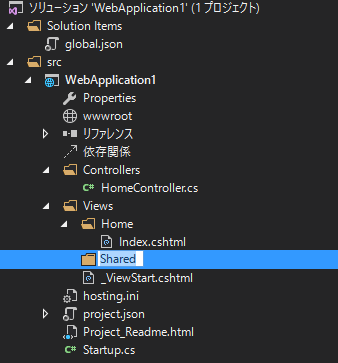
Viewsフォルダの直下にSharedフォルダを作ります。

Sharedフォルダで[右クリック]→→[追加]→[新しい項目]→[MVC ビュー レイアウトページ]を選択して追加します。

動作確認
ViewStart.cshtmlは、画面が表示される際に呼ばれてLayoutで指定されているレイアウトを適用するそうです。
@{
Layout = "_Layout";
}
特にフォルダが指定されていない場合は、Views直下の画面のフォルダにあるLayoutが使用されますが、 そこに存在していない場合は、SharedのLayoutが使用されていました。
試しにShared直下の_Layout.cshtmlが使われていることが分かるように文言を追加します。
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> </head> <body> <div> Sharedのレイアウト </div> <div> @RenderBody() </div> </body> </html>
実行すると確かにSharedのレイアウトが使われています。

同じようにViews/Home直下にLayout.cshtmlを追加し、HomeのLayout.cshtmlが使われていることが分かるように文言を追加します。
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> </head> <body> <div> Homeのレイアウト </div> <div> @RenderBody() </div> </body> </html>
今、HomeとSharedの両方に_Layout.cshtmlが存在しています。 この状態で実行してみます。

確かにHomeの_Layout.cshtmlが使われています。
ASP.NET 5でとりあえず画面を表示させる
久しぶりにASP.NETでWebアプリケーションを作ろうと思ったらさっぱり訳が分からなかったので、仕組みを理解するために必要最小限のファイルで 画面を表示するまでを調べながら作ってみました。
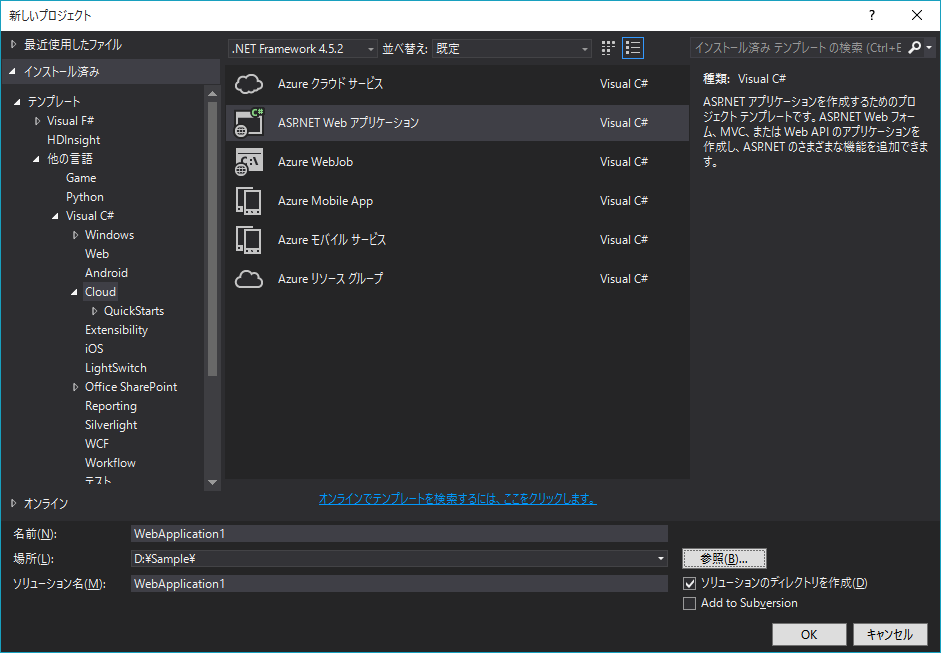
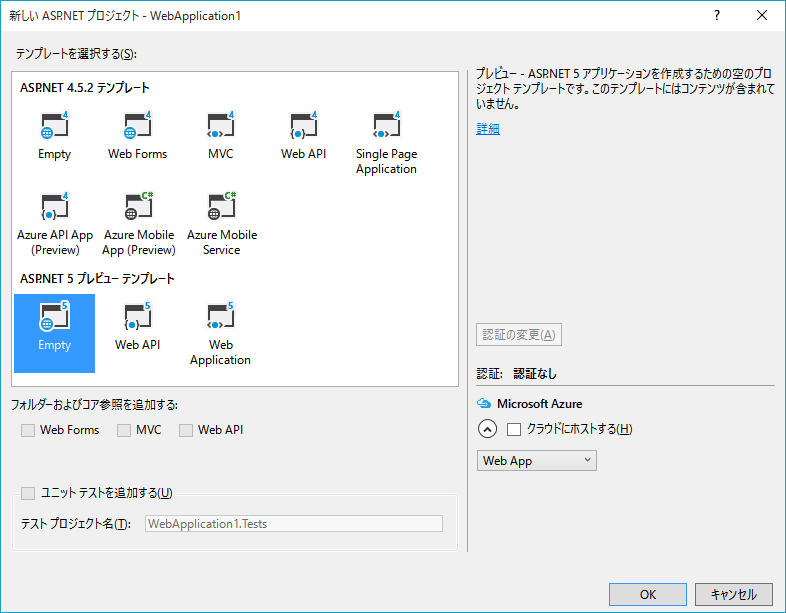
プロジェクトの作成
「ASP.NET Web アプリケーション」を選択。

「Empty」を選択。

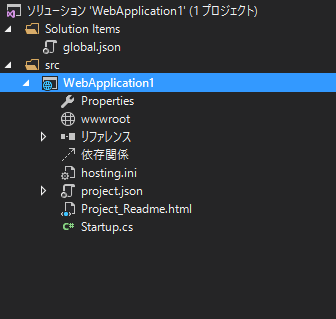
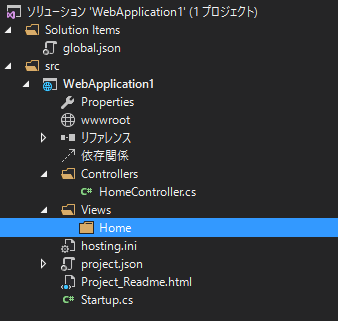
すると、このような構成のプロジェクトが出来ます。

Controller、Viewの作成
以下のサイトを参考にControllerとViewを作っていきます。
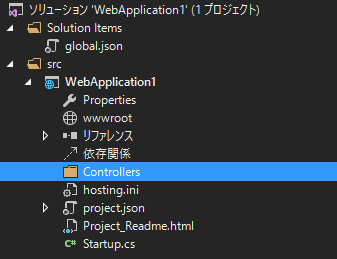
プロジェクトの直下にControllersフォルダを作ります。

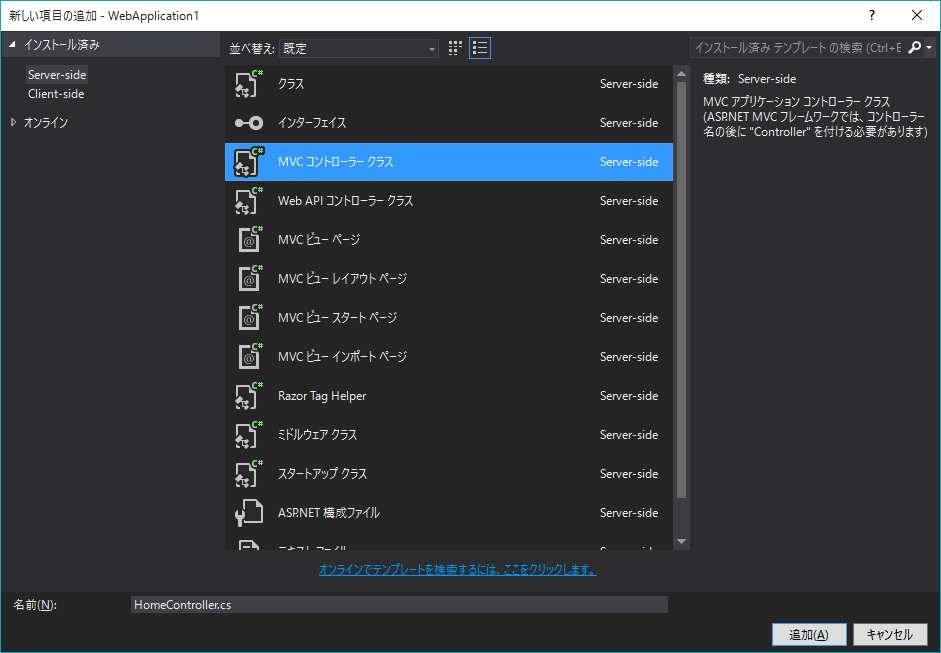
Controllersフォルダで[右クリック]->[追加]->[新しいクラス]->[MVC コントローラー クラス]を選んで追加ボタンを押します。

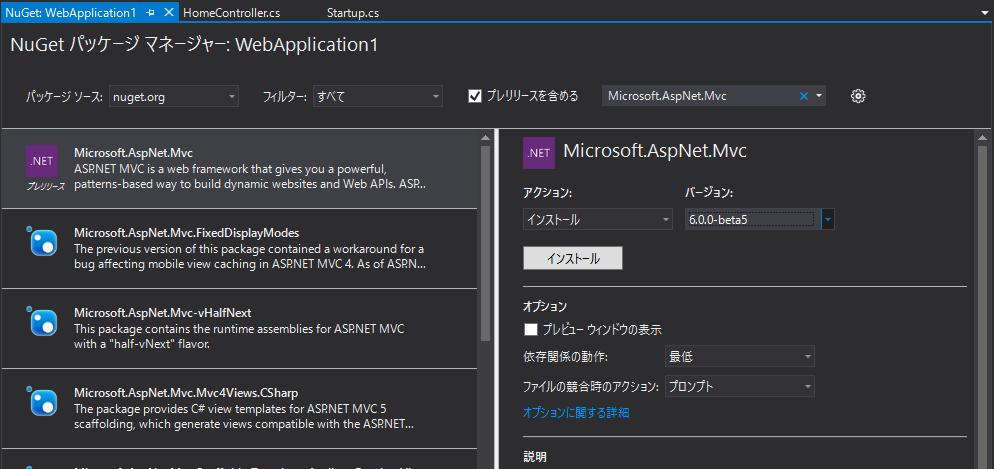
ControlerやIActionResultがエラーになるため、リファレンスで[右クリック]->[NuGetパッケージの管理]で、「Microsoft.AspNet.Mvc」のバージョン6.00-beta5をインストールします。
※バージョンを6.0.0-beta7などにすると原因は調べてませんが、実行時にConfigurationBuilder.Buildのメソッドが見つからないというエラーになるので注意です。

プロジェクトの直下にViews/Homeフォルダを作ります。

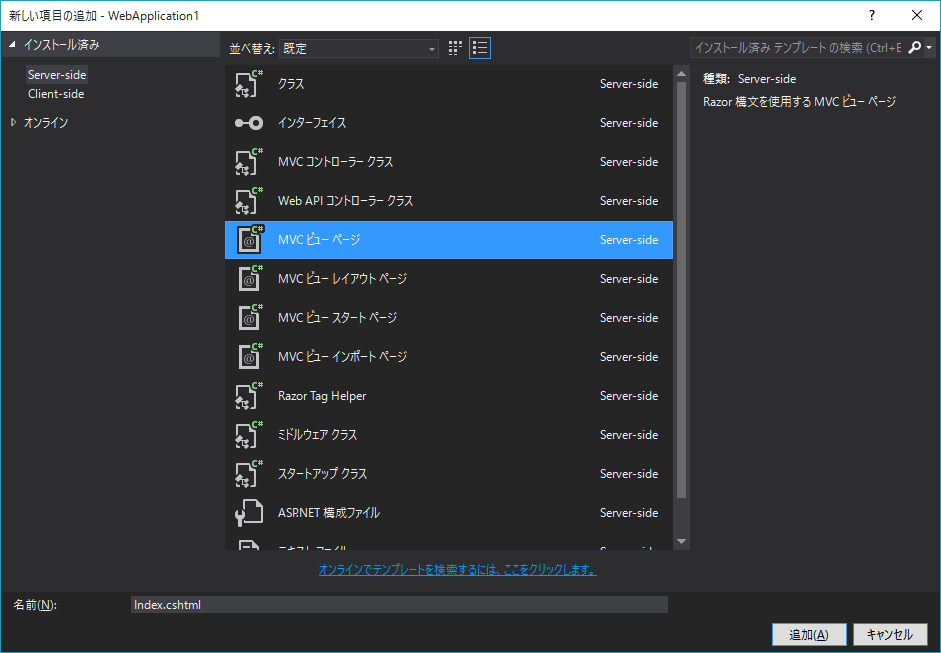
Homeフォルダで[右クリック]->[追加]->[新しいクラス]->[MVC ビューページ]を選んで追加ボタンを押します。

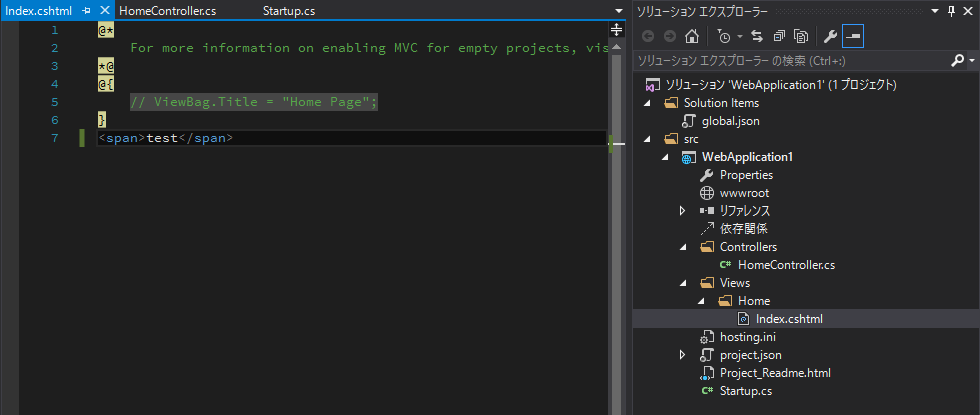
追加したビューが表示されていることを確認できるように追加したビューに、適当に文字を入力します。

Startupの編集
ConfigureServicesメソッドに以下のコードを追加します。
services.AddMvc();
Configureメソッドのapp.Runのコードをコメントアウトし、以下のコードを追加します。
app.UseMvc(routes => {
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
実行
実行すると、先程入力した「test」のみが表示される画面が表示されました!