Multi Selectsの初期選択
FormのMulti Selectsの初期選択は以下の記載を元にselectedにて指定していたのですが、初期選択表示されませんでした。
$('#enum').w2field('enum', { items: people, openOnFocus: true, selected: [{ id: 0, text: 'John Adams' }, { id: 0, text: 'Thomas Jefferson' }] });
ソースを読んでみると、recordの値でselectedが上書きされていました。
なので次のように設定するとデフォルト値として表示されます。
$('#form').w2form({ name : 'form', url : 'server/post', header : 'Field Types', formURL : 'data/form.html', fields: [ { field: 'field_enum', type: 'enum', openOnFocus: true, options: { items: [{ id: 0, text: 'Adams' }, { id: 1, text: 'Johnson' }] } }, ], record : { field_enum : [{ id: 0, text: 'Adams' }] } });
Gridの編集制御
例えば、権限を持っていないユーザには行の編集をさせたくないという事がある。
そういう場合は、onEditFieldを使う。
$('#grid').w2grid({ name : 'grid', columns: [ { field: 'recid', caption: 'ID', size: '50px' }, { field: 'lname', caption: 'Last Name', size: '30%' }, { field: 'fname', caption: 'First Name', size: '30%' } ], onEditField: function (event) { if (権限がない場合) { // 編集イベントをキャンセル event.preventDefault(); } } });
生活不活発病のセミナーに行ってきた
妻の付き添いで大川弥生Drの生活不活発病のセミナーに行ってきました。
妻は先生の書籍を読んでいたそうですが私は完全に興味がなく、付き添いで参加するだけの予定で、事前の予習もせずノートも持って行きませんでした。 セミナーを聞いている中でノートを持って来なかった事を後悔しましたが、そういう素人に向けてのセミナーという事で生活不活発病とはどういうものなのかという事を知識として知っておくだけでも、このセミナーに来て頂いた意味があるとのことで、忘れないうちにメモを残そうと思います。
将来、両親の介護など考える必要があるので、知っておいて損はない知識だと思います。
生活不活発病とは
様々な要因によって、社会参加が疎遠になり、それによって日常的な活動が減り、その結果身体的な機能に支障をきたしてしまう事を生活不活発病と呼んでいるそうです。
作られた寝たきり
実際の家庭でありがちな生活不活発病が、作られた寝たきりです。
子供と同居したことにより、
- 参加:今まで住み慣れていた土地から移ることによってコミュニティから遠ざかる。
- 活動:コミュニティから遠ざかった事によって知り合いや友達が居らず、家からあまりでなくなる。
- 身体機能:徐々に歩けなくなっていく。
また、家の中でも家事等を子供夫婦が行うことにより、
- 参加:家庭内の役割分担から離れる。
- 活動:家事をする必要がなくなったので、座ったり横になってばかり。
- 身体機能:体が硬くなっていく。
と、段々と身体機能が低下していってしまいます。
生活不活発病というものがあるということを知らないために、この身体機能の低下の原因を歳を取ったからと勘違いして、改善する機会を失ってしまうという事が多いそうです。
補完的な介護より、良くする介護
上記のように何かを行う時に、代わりにやって負担を軽くする介護では、身体機能の低下を招くので、より良く行えるやり方を教えて極力自分で行えるようにするという新しい介護のレベルに入ってきているそうです。
最後に
1時間30分という短い時間の中でのセミナーということで、詳しいことは書籍を参照してくださいという形でした。 幸いにも妻が書籍を持っているので借りて読んでみようと思います。
マイナスのTimestampのフォーマットが綺麗じゃない
以下のように書くしかないのかな。 書式だけで完結させたい・・・。
return (timeSpan < TimeSpan.Zero ? "-" : "") + timeSpan.ToString(@"hh\:mm");
行の編集後の値を取得するにはonCompleteにて
w2uiで行の編集を行われた事を検知するイベントは以下のように記述する。
$('#grid').w2grid({ name : 'grid', columns: [ { field: 'recid', caption: 'ID', size: '50px' }, { field: 'lname', caption: 'Last Name', size: '30%' }, { field: 'fname', caption: 'First Name', size: '30%' } ], onChange: function (event) { // 変更があった時に呼ばれる。 } });
ただし、onChangeは変更がキャンセル出来るように変更が完了する前に呼び出されるためrow.changesには変更した箇所が設定されていない。
onChange: function (event) { // 変更があった行をrecidから取得 var row = w2ui['grid'].get(event.recid); // 変更箇所を行にマージ(したいが期待した結果にはならない) var chgRow = $.extend(row, row.changes); }
変更が行われた場合に、変更箇所を取得するにはonCompleteに処理を記載する必要がある。 これで変更が完了した際に呼ばれるので、row.changesには変更箇所のプロパティと値が格納される。
onChange: function (event) { event.onComplete = function () { var row = w2ui[id].get(event.recid); // 変更箇所を変更前の行にマージ var chgRow = $.extend(row, row.changes); // 変更後の行を使ってごにょごにょ }; }
Transbook T90Chiは意味もなくワクワクしてしまうサイズ
仕事で忙しくてあまり時間が取れないので、電車に乗っている時間を活用したらいいんじゃないかなと思って、約3万円という値段もあってTransbook T90Chi 3775をヨドバシカメラで買っちゃいました。 1週間程使ってみて、予想通りの使い方が出来て満足しています。

ASUS ノートパソコン TransBook T90CHI-3775 Windows10/8.9インチ/ダークブルー
- 出版社/メーカー: Asustek
- 発売日: 2015/11/07
- メディア: Personal Computers
- この商品を含むブログ (2件) を見る
やっぱり8.9インチぐらいの大きさであれば、仕事の鞄に入れて持って行けるというのが一番大きいです。 キーボードを取り外した時のタブレットはもう壊れて使っていないNexus7を思い出します。 若干縦が長いようなタブレットの形状がNexus7に似てるなと感じます。
気軽にいつでもどこでも持ち出せるこのサイズで、Visual Studioが動くというのは本当に嬉しいです。 意味もなくワクワクしてしまいます。
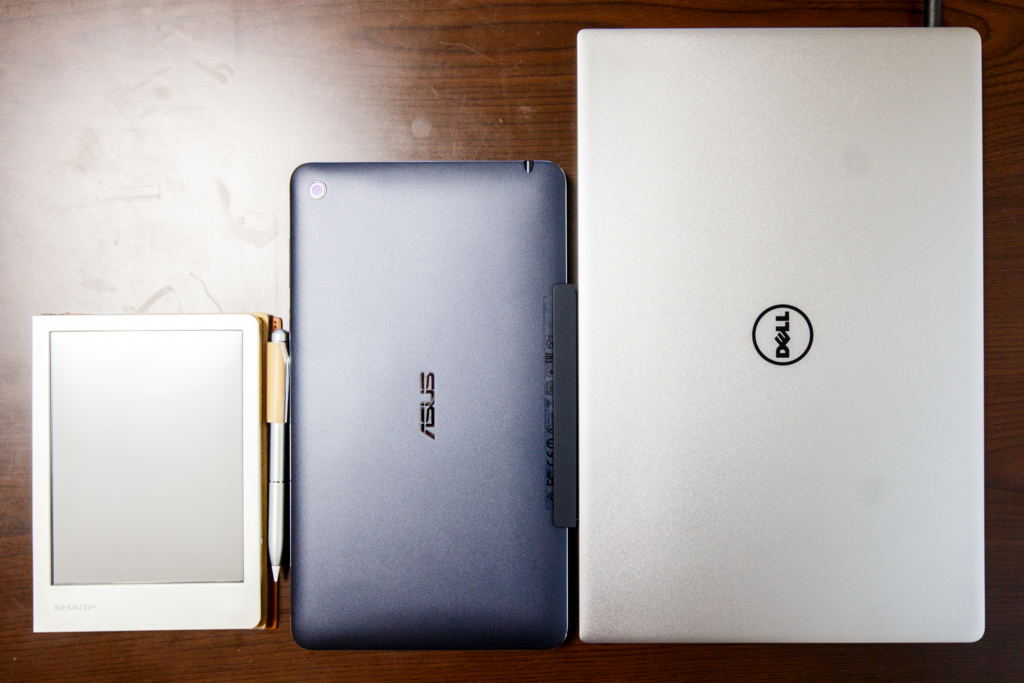
電子ノート、XPS13との比較

XPS13もずいぶん薄くてコンパクトなノートPCですが、仕事鞄に入れたり電車で作業をするにはちょっと存在感がありすぎてしまいます。8.9インチだとあまり仕事してる雰囲気でなくて良いです。

キーボード込みの16.5mmで鞄に入れる分には問題ないですが、欲を言えば2in1でなくていいので、クラムシェル型でもっと薄くしてくれたら嬉しかったです。
T90Chiの側面

このラインがあると質感良く感じます。 他は少しチープな印象を受けますが、気軽に鞄にいれて持ち出すので傷がつくのが躊躇われるぐらいの質感になると、それはそれで神経使って困るのでこれくらいでいいかなと思います。
速度比較
Visual Studio Community 2015を起動すると、T90Chiは約8秒ぐらいで起動します。 Core i5のXPS13では約2秒ぐらいで起動します。 SourceTreeではT90Chiは約9秒、XPS13は約4秒ぐらいなので、アイコンをタップした後は焦って再タップせずにちょっと待つことが必要です。
イシューログ
タップしづらい
キーボードにトラックパッドがついていないので、画面を直接タップして選択するしかないのですが、表示によっては細かくてタップがしづらい時があるので、タッチパネルでマウス操作が行えるToushMousePointerというソフトを入れています。
TouchMousePointer タッチパネルをタッチパッド化
【2016.03.05 追記】また極力キーボードだけで完結できるように、SendToフォルダに エディタ等のショートカットを入れておくことで、batファイルの編集など右クリックキーから簡単に行えるようにしています。
画面が真っ黒で反応がない
たまに電源ボタンを押してもバックライトだけついて画面が真っ黒になる時があります。 何をするとそうなるのかまだ因果関係はわかりませんが、この事象に遭遇したら電源ボタンをかなり長く押して強制的に再起動を行うと治ります。
【2016.03.03 追記】上記の事象が発生した時、Ctl+Alt+Delを押すとログイン画面が表示されました。
タスクバーがタップしづらい
キーボードとタブレットの接続部分付近は指先が細い人は良いのですが、タスクバーにピン止めしているアプリケーションを起動しにくいです。
タスクバーのアプリケーションを選択できるショートカット[Winキー + T]を覚えておく便利です。
プレリリースソフトウェアのライセンスが切れていますと出る場合
Visual Studio Community 2015をインストールしたら、「プレリリースソフトウェアのライセンスが切れています」と出て開けない事象に遭遇しました。 その時は、Visual Studio Community 2015を修復でインストールすると良くなりました。
ASP.NET4.6+W2UIでデータを保存する
サーバー側で変更分が分からない問題
W2UIで入力されたデータを保存すると、変更があった差分のみがサーバーに渡されます。 例えば次のようなGridのlnameとsdateを編集して保存すると
$('#grid').w2grid({ name : 'grid', url : { get : 'server/side/path/to/records', remove : 'server/side/path/to/remove', save : 'server/side/path/to/save' }, columns: [ { field: 'recid', caption: 'ID', size: '50px' }, { field: 'lname', caption: 'Last Name', size: '30%' }, { field: 'fname', caption: 'First Name', size: '30%' }, { field: 'email', caption: 'Email', size: '40%' }, { field: 'sdate', caption: 'Start Date', size: '120px' }, { field: 'edate', caption: 'End Date', size: '120px' } ] });
次のように変更分のみサーバーに送信されます。
cmd:save-records selected[]:1 limit:100 offset:0 changes[0][recid]:1 changes[0][lname]:hoge changes[0][sdate]:2016/01/23
サーバー側のコントローラーでは次のように、パラメータの型に動的にマッピングされるため変更されたプロパティにしか値が設定されません。
public class GridSaveParameter<T> { public string Cmd { get; set; } public int[] Selected { get; set; } public int Limit { get; set; } public int Offset { get; set; } public List<T> Changes { get; set; } } public class Hoge { public string Recid { get; set; } public string Lname { get; set; } public string Fmame { get; set; } public string Email { get; set; } public DateTime Sdate { get; set; } public DateTime Edate { get; set; } } public ActionResult Save(GridSaveParameter<Hoge> param) { // 保存処理 }
そうなると、保存する際に値なしに変更されたのか、変更されていないのかを判断することが出来なくなります。
すべての値を送る
上記のように、変更分のみをサーバー側に送信すると、値を空にした場合が判断できなくなるため、 クライアント側で、変更があった行のすべての値をサーバー側に送るように少し手を加えます。 urlの指定からsaveを消して、保存ボタン押下時のイベントで自前で値をサーバー側に送信します。
$('#grid').w2grid({ name : 'grid', url : { get : 'server/side/path/to/records', remove : 'server/side/path/to/remove', }, columns: [ { field: 'recid', caption: 'ID', size: '50px' }, { field: 'lname', caption: 'Last Name', size: '30%' }, { field: 'fname', caption: 'First Name', size: '30%' }, { field: 'email', caption: 'Email', size: '40%' }, { field: 'sdate', caption: 'Start Date', size: '120px' }, { field: 'sdate', caption: 'End Date', size: '120px' } ], onSubmit: function (event) { // 2016.08.07 追記 // url.saveを消すことで、保存した際に、サーバからのstatusがerrorか否かに関わらず // 編集箇所がクリアされる分岐に入ります。 // そのため、既定の保存処理を中断しておきます。 event.isCancelled = true; var chgRows = w2ui['grid'].getChanges(); // 変更があった行の変更前のすべての値を持った行に変更された値を上書き var rows = $.map(chgRows, function (n, i) { return $.extend(w2ui['grid'].get(n.recid), n); }); w2ui['grid'].request('save-records', { changes: rows }, 'server/side/path/to/save'); } });
上記のようにすると値が空の場合は素直に空になって送信されるので、サーバー側では特に考慮することなく保存すれば良くなります。
